From Bootstrap 5, the dependencies on jQuery is removed. However, there might be people still using jQuery unobtrusive validations in ASP.NET Core applications like Kontext (this website). This article shows you how to do use Bootstrap 5 CSS with jQuery.
Prerequisites
- jQuery
- Bootstrap 5.*.
About unobtrusive validation
Make sure you include the JavaScript libraries in your pages that need to use unobtrusive validations with jQuery.
This can be done by directly referencing these libraries or you can use Node.js to build them into your bundled site JavaScript file:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.1/jquery.validate.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validation-unobtrusive/3.2.11/jquery.validate.unobtrusive.min.js"></script>
After page is loaded, the forms with jQuery validations enabled will be automatically parsed. If you are using dynamic forms, for example a FORM HTML returned from Ajax calls, you need to explicitly enable it by calling the following line as you add the dynamic HTML into HTML DOM:
$.validator.unobtrusive.parse($form);
*Variable $form is the dynamic form element object.
Unobtrusive form example
The following code snippet is one example of FORM with unobtrusive validation enabled:
<form method="post" action="/api/subscription/subscription/1" id="subFormdsvdrqtrlx" class="sub-form" novalidate="novalidate">
<div class="text-danger validation-summary-valid" data-valmsg-summary="true"><ul><li style="display: none"></li></ul></div>
<div class="mb-3">
<input class="form-control" type="email" id="emaildsvdrqtrlx" data-val="true" data-val-email="Please enter a valid email address." data-val-required="Please input Email." name="email" required="" placeholder="Email">
<span class="text-danger field-validation-valid" data-valmsg-for="email" data-valmsg-replace="true"></span>
</div>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center mb-3">
<button class="btn btn-primary px-4 gap-3 w-100" type="submit">Subscribe</button>
</div>
</form>
This is the dynamic subscription form from Kontext. As you can see, there are data attributes named data-valmsg-* added.
By looking into the source code, you will notice the default CSS settings:
- field-validation-valid / field-validation-error: CSS classes for fields labels.
- validation-summary-valid / validation-summary-errors: CSS classes for validation summary.
- input-validation-error: CSS class for input with errors.
Bootstrap 5 validation classes are different from the above ones. For more details, refer to the documentation: Validation.
Use Bootstrap 5 CSS for validations
The classes related are:
- invalid-feedback: for labels that contains error messages.
- is-invalid/is-valid: CSS classes for input elements of the form.
- was-validated: For the form element. It marks the form was validated.
We can use these classes by set default validator properties as the following code snippet does:
// jQuery unobtrusive validation defauls
$.validator.setDefaults({
errorClass: "",
validClass: "",
highlight: function (element, errorClass, validClass) {
$(element).addClass("is-invalid").removeClass("is-valid");
$(element.form).find("[data-valmsg-for=" + element.id + "]").addClass("invalid-feedback");
},
unhighlight: function (element, errorClass, validClass) {
$(element).addClass("is-valid").removeClass("is-invalid");
$(element.form).find("[data-valmsg-for=" + element.id + "]").removeClass("invalid-feedback");
},
});
Please add the above code line to your JavaScript document.
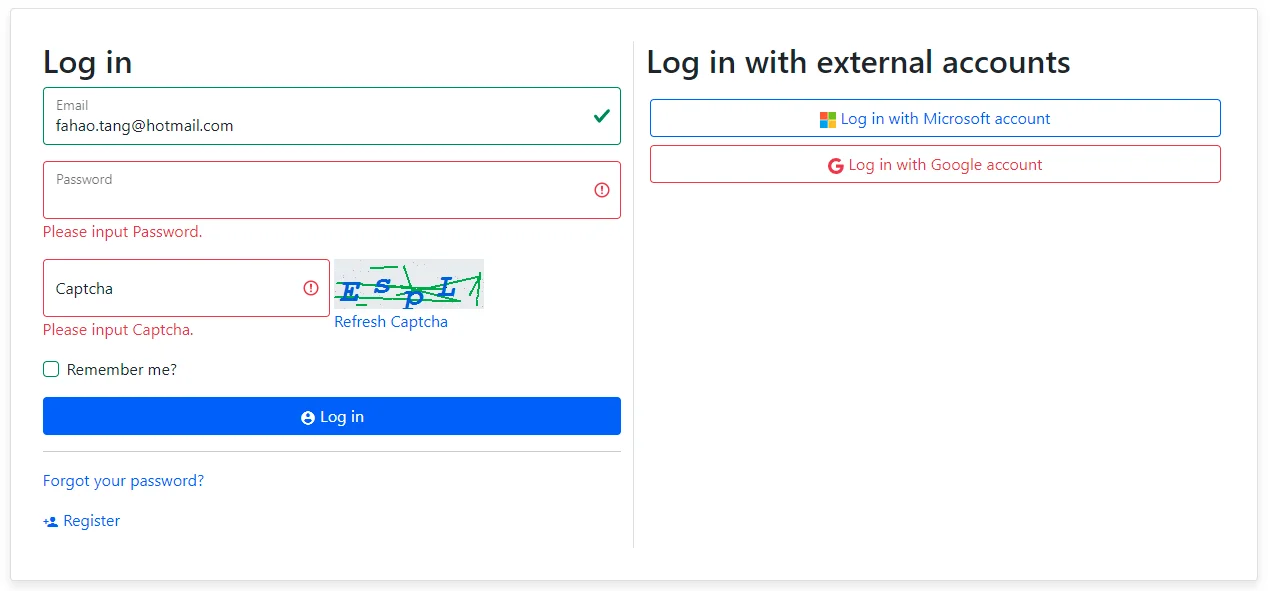
The following is the screenshot from Kontext where Bootstrap 5 validation CSS classes are used.