Visual Studio Code is now my favorite development tool and I've migrated all my .NET projects to Code. This article documents the steps to configure a Code launch profile for an ASP.NET Core web application.
Create project
Create a folder named dotnetcore6-web. Open it in Visual Studio Code.
Open a terminal in the tool and initialize the project using the following command:
dotnet new web
Create a launch.json file
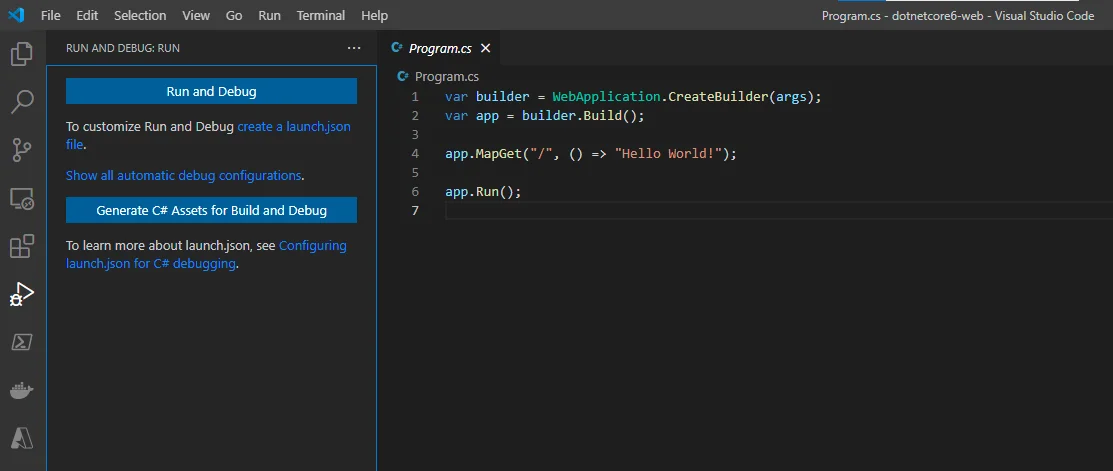
Navigate to Run and Debug tab:

Click link create a launch.json file.
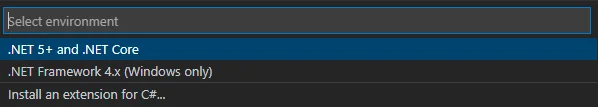
Select .NET 5+ and .NET Core.

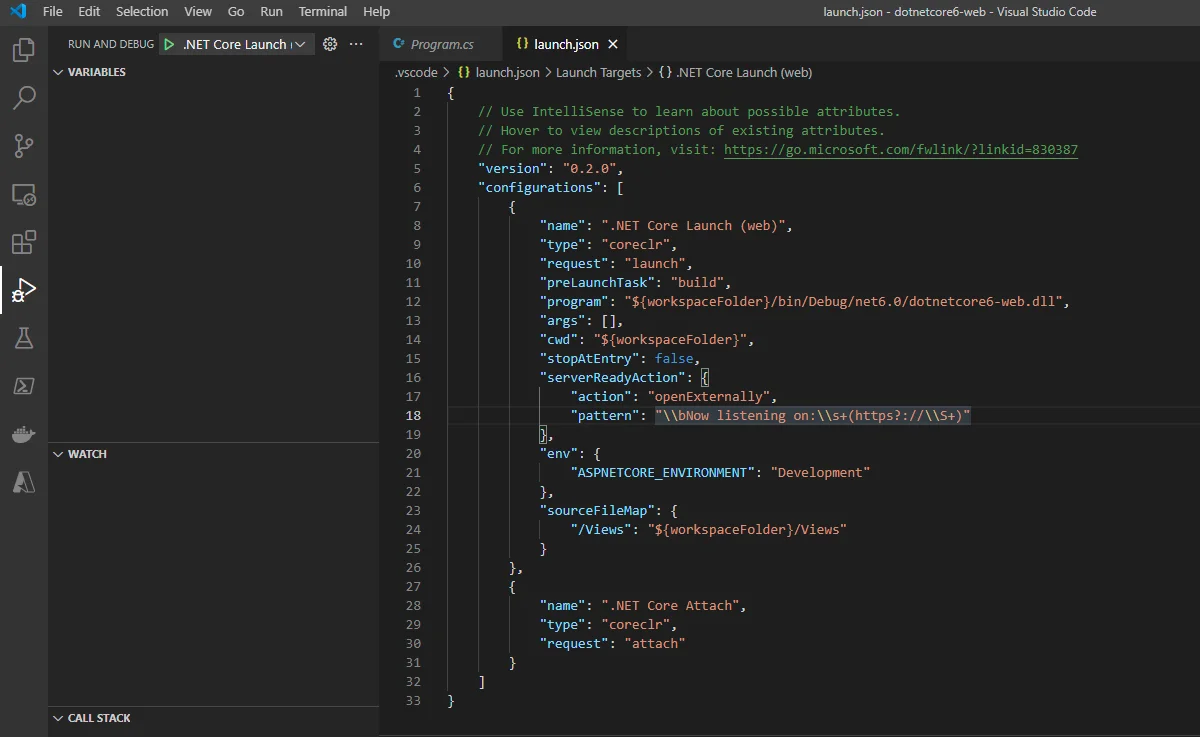
A file named launch.json is created as the following screenshot shows:

Another file named tasks.json is also created:
{ "version": "2.0.0", "tasks": [ { "label": "build", "command": "dotnet", "type": "process", "args": [ "build", "${workspaceFolder}/dotnetcore6-web.csproj", "/property:GenerateFullPaths=true", "/consoleloggerparameters:NoSummary" ], "problemMatcher": "$msCompile" }, { "label": "publish", "command": "dotnet", "type": "process", "args": [ "publish", "${workspaceFolder}/dotnetcore6-web.csproj", "/property:GenerateFullPaths=true", "/consoleloggerparameters:NoSummary" ], "problemMatcher": "$msCompile" }, { "label": "watch", "command": "dotnet", "type": "process", "args": [ "watch", "run", "--project", "${workspaceFolder}/dotnetcore6-web.csproj" ], "problemMatcher": "$msCompile" } ]}
Some of the tasks will be used later.
Add hot reload launch profile
Update launch.json with the following content:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "debug-hot-reload", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "dotnet", "args": [ "watch", "--project", ".", "--verbose" ], "cwd": "${workspaceFolder}", "stopAtEntry": false, "serverReadyAction": { "action": "openExternally", "pattern": "\\bNow listening on:\\s+(https?://\\S+)" }, "env": { "ASPNETCORE_ENVIRONMENT": "Development", "Key": "Value" }, "sourceFileMap": { "/Views": "${workspaceFolder}/Views" } }, { "name": ".NET Core Attach", "type": "coreclr", "request": "attach" } ]}
Task build is executed before debugging.
Run and Debug
Now you can click debug-hot-reload to launch the debug in Run and Debug tab.

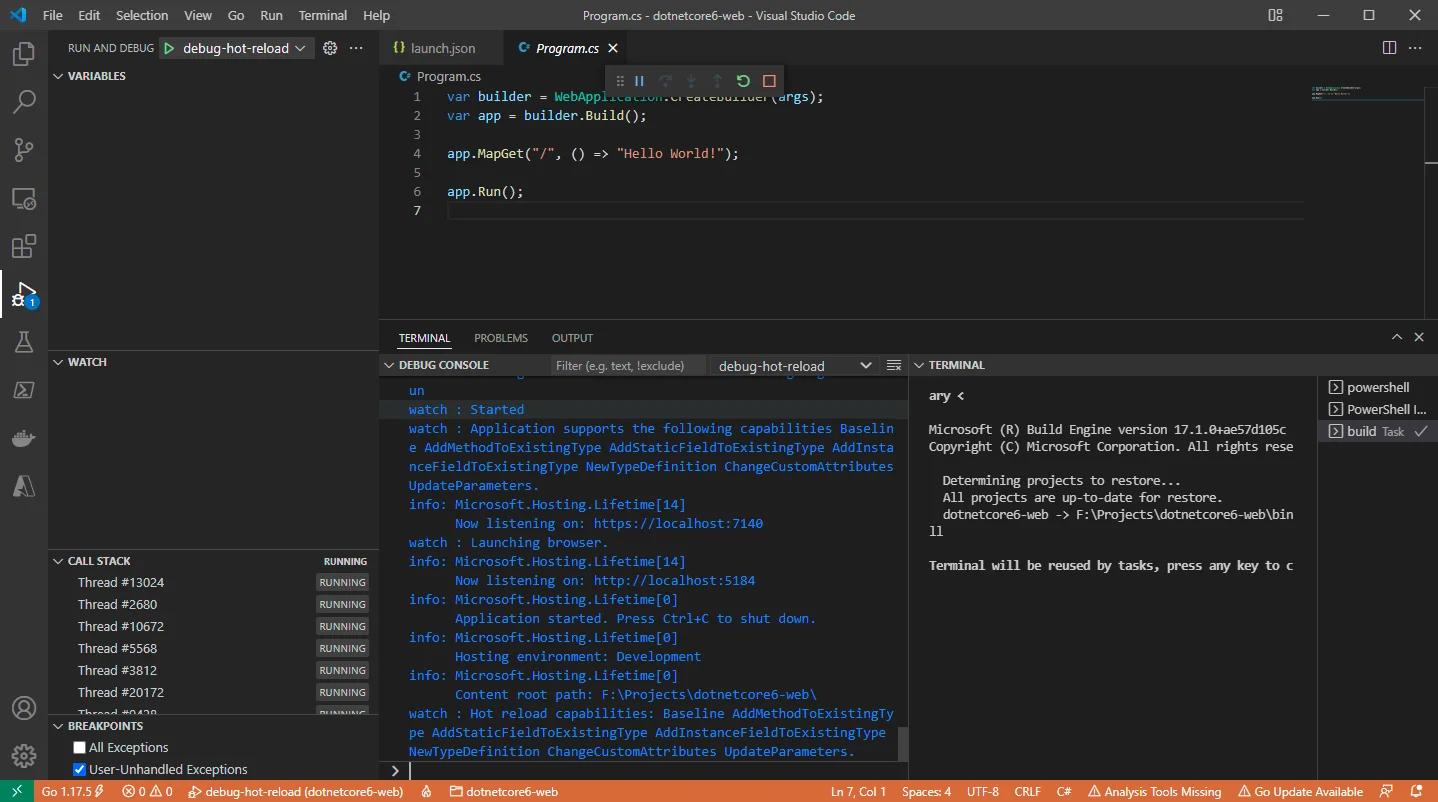
The debug window looks like the following screenshot:

If you change any code in your project, for example, adding a new view model, the debug window will reload automatically.
Happy debugging!