For XML document, XPath can be used to query the data including nodes (elements) and attributes. Similarly, for JSON document, we can use JMESPath to query it. Azure CLI supports using JMESPath to query resource information. This article shows you some examples of querying JSON using JMESPath .NET library.
About JMESPath expressions
JMESPath includes a number of different expressions you can use to extract values from or transform JSON. Refer to the official documentation for more examples.
All the examples use the following example JSON:
{"menu": { "id": "file", "value": "File", "popup": { "menuitem": [ {"value": "New", "onclick": "CreateNewDoc()"}, {"value": "Open", "onclick": "OpenDoc()"}, {"value": "Close", "onclick": "CloseDoc()"} ] }}}
*The example is cited from JSON Example.
Basic expressions
Input:
menu.id
Output:
"file"
Input:
menu.popup.menuitem[0]
Output:
{ "value": "New", "onclick": "CreateNewDoc()"}
Input:
menu.popup.menuitem[0].onclick
Output:
"CreateNewDoc()"
Slicing
Slice an array using slicing expressions.
Input:
menu.popup.menuitem[1:]
Output:
[ { "value": "Open", "onclick": "OpenDoc()" }, { "value": "Close", "onclick": "CloseDoc()" }]
Input:
The following expression slices with a step:
menu.popup.menuitem[::2]
Output:
[ { "value": "New", "onclick": "CreateNewDoc()" }, { "value": "Close", "onclick": "CloseDoc()" }]
List and slice projections
List and slice projection expressions are used for JSON array.
Input:
menu.popup.menuitem[*].onclick
Output:
[ "CreateNewDoc()", "OpenDoc()", "CloseDoc()"]
Object projections
Object projection expression is used for JSON object.
Input:
menu.*.menuitem[*].value
Output:
[ [ "New", "Open", "Close" ]]
Flatten projections
Flatten projection expressions are used to flatten a nested JSON array. We use [] instead of [*] to flatten the result.
Input:
menu.*.menuitem[].value
Output:
[ "New", "Open", "Close"]
Pipe expressions
Input:
menu.*.menuitem[].value | [0]
Output:
"New"
In the above example, the projection will stop once the first value is extracted.
MultiSelect
MultiSelect expression can be used to transform an existing JSON.
Input:
menu.*.menuitem[].{Value: value, OnClick: onclick}
Output:
[ { "Value": "New", "OnClick": "CreateNewDoc()" }, { "Value": "Open", "OnClick": "OpenDoc()" }, { "Value": "Close", "OnClick": "CloseDoc()" }]
Functions
You can also use functions. Refer to Functions for more information.
Input:
length(menu.*.menuitem[])
Output:
3
Use .NET JMESPath library
JMESPath is implemented in many different languages including Python, PHP, JavaScript, Ruby, .NET, Lua, Go, Java, Rust, etc. Go to JMESPath Libraries page to download those libraries.
For .NET, the JMESPath library is available on NUGet: https://www.nuget.org/packages/JmesPath.Net/.
Create sample project
Use the following commands to create a sample project.
mkdir dotnet-jmespathcd .\dotnet-jmespath\dotnet new console
Add reference to the library
Use the following command to reference .NET JMESPath library.
dotnet add package JmesPath.Net --version 1.0.153
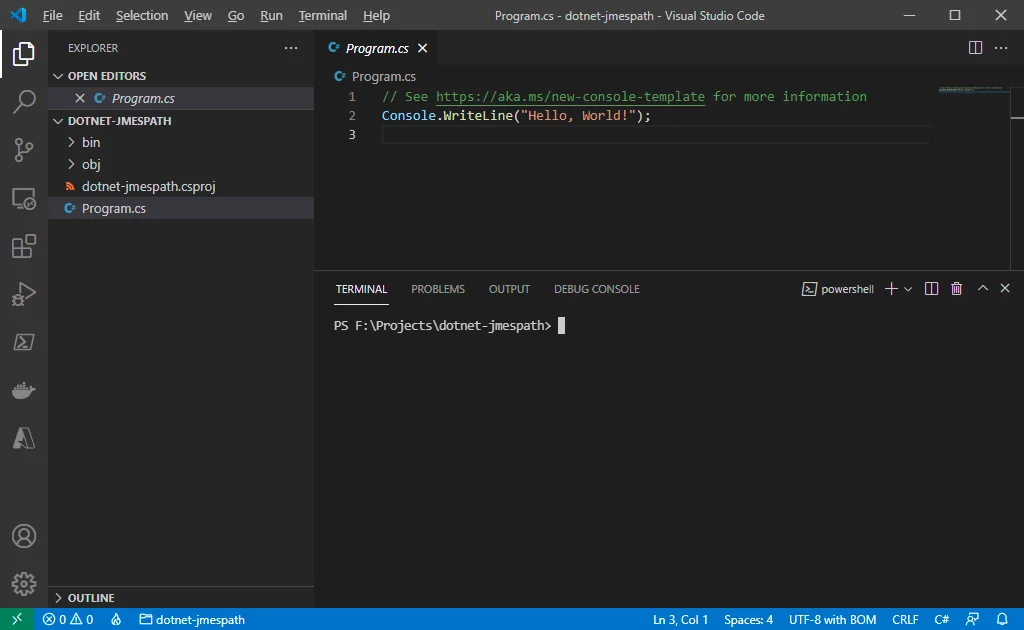
The project looks like the following screenshot in Visual Studio Code:

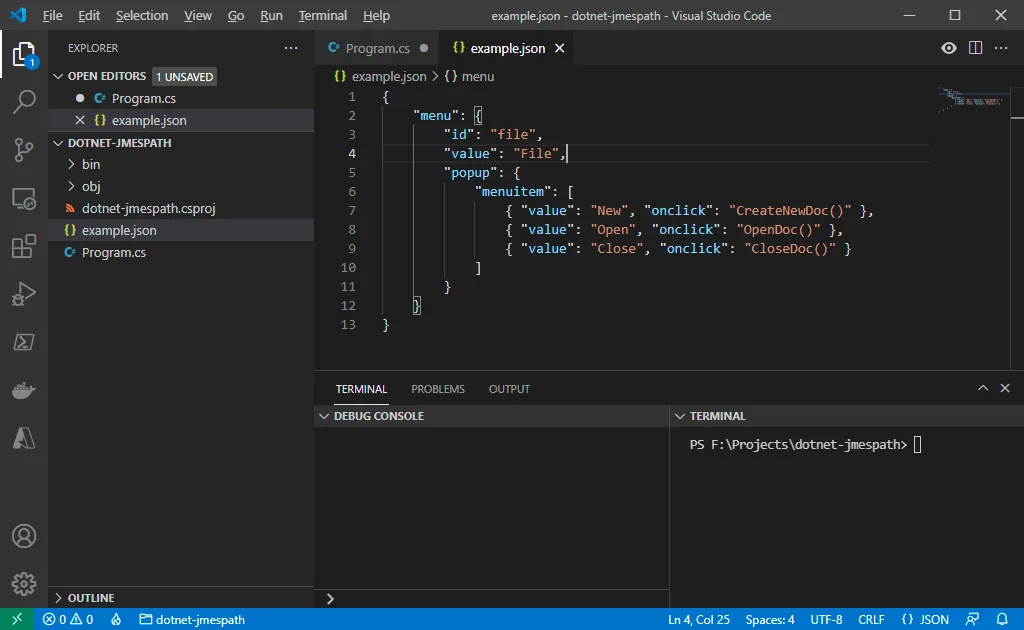
Add example.json file
Add a file named example.json into the project with the above content.

Parse JSON using JMESPath library
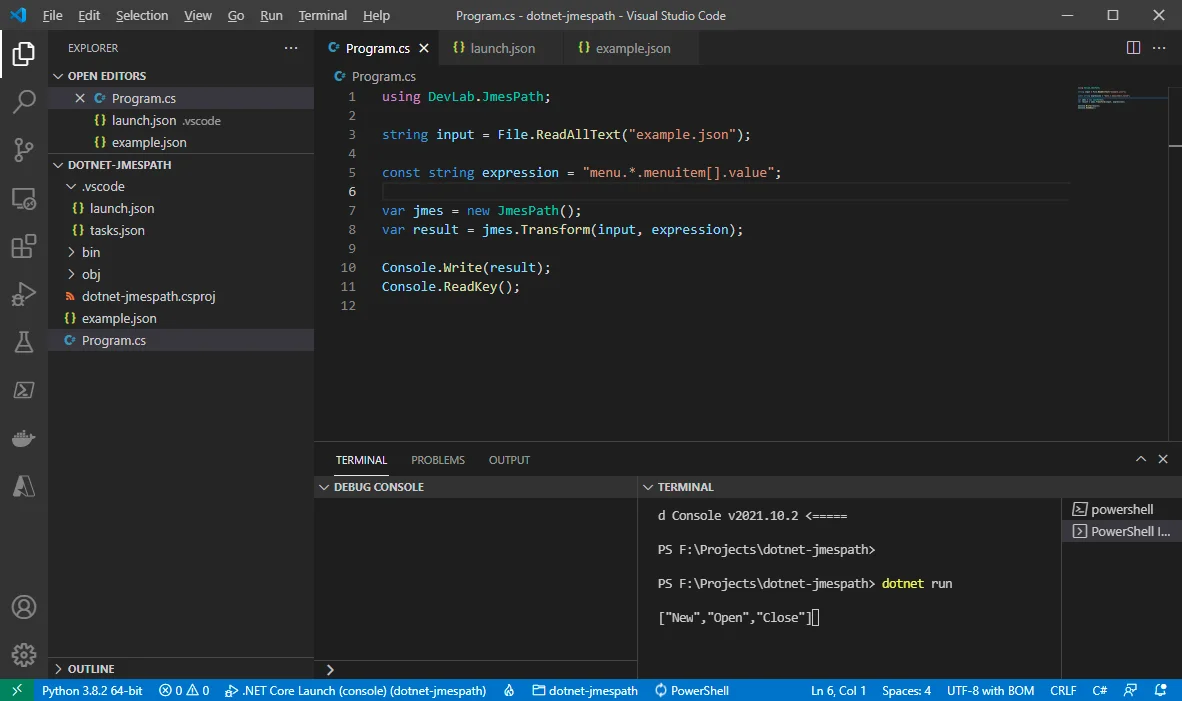
Now let's add some sample code to Program.cs file:
using DevLab.JmesPath;
string input = File.ReadAllText("example.json");const string expression = "menu.*.menuitem[].value";
var jmes = new JmesPath();var result = jmes.Transform(input, expression);Console.Write(result);Console.ReadKey();
Run the program using command 'dotnet run'. It will prints out '["New","Open","Close"]' as expected.