Context
The identity system in ASP.NET has evolved over time. If you are using ASP.NET Core, you probably found User property is an instance of ClaimsPrincipal in Controller or Razor views. Thus to retrieve the information, you need to utilize the claims.
UserManager<IdentityUser<TKey>>
In the default MVC template provided by Visual Studio 2017, _LoginPartial.html view already includes the code to retrieve identity full user information.
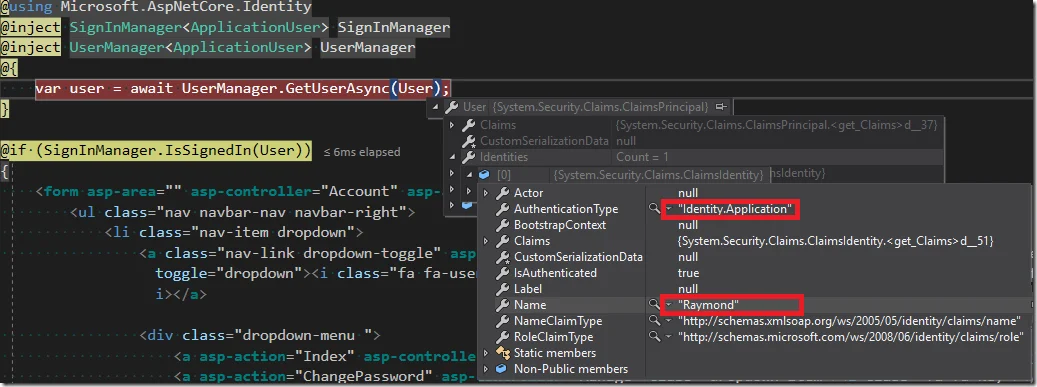
@using Microsoft.AspNetCore.Identity @inject SignInManager<ApplicationUser> SignInManager @inject UserManager<ApplicationUser> UserManager @{ var user = await UserManager.GetUserAsync(User); }
@if (SignInManager.IsSignedIn(User)) { <form asp-area="" asp-controller="Account" asp-action="Logout" method="post" id="logoutForm" class="navbar-right"> <ul class="nav navbar-nav navbar-right"> <li class="nav-item"> <a class="nav-link" asp-area="" asp-controller="Manage" asp-action="Index" title="Manage" data-toggle="dropdown"><i class="fa fa-user-o"></i> @(user.FullName ?? user.UserName)</a> </li> <li class="nav-item"> <button type="submit" class="btn btn-link nav-link"><i class="fa fa-sign-out"></i> Log out</button> </li> </ul> </form> } else { <ul class="nav navbar-nav navbar-right"> <li class="nav-item"><a class="nav-link" asp-area="" asp-controller="Account" asp-action="Login"><i class="fa fa-sign-in"></i> Log in</a></li> <li class="nav-item"><a class=" btn btn-primary" asp-area="" asp-controller="Account" asp-action="Register"><i class="fa fa-user-plus"></i> Register</a></li> </ul> }
As coded above, UserManager.GetUserAsync method is used to retrieve my customized ApplicationUser (derived from IdentityUser<TKey>).
About @inject
As you can inject any services in your controller or services, you can also inject the services in your views using @inject.
For more details, please refer to https://docs.microsoft.com/en-us/aspnet/core/mvc/views/dependency-injection.
Use it in controllers
In your controllers, you can directly inject UserManager and then use it as you can do in the above Razor view example.
[Authorize] [Route("[controller]/[action]")] public class AccountController : Controller { private readonly UserManager<ApplicationUser> _userManager; private readonly SignInManager<ApplicationUser> _signInManager; private readonly IEmailSenderService _emailSender; private readonly ILogger _logger;
public AccountController( UserManager<ApplicationUser> userManager, SignInManager<ApplicationUser> signInManager, IEmailSenderService emailSender, ILogger<AccountController> logger) { _userManager = userManager; _signInManager = signInManager; _emailSender = emailSender; _logger = logger; }
}
User property
Claims principle stores the identity information like user name and authentication type. The Claims property stores all the claims of the current user. Using those claims, we can authenticate based on any customization logic.

Summary
It is very convenient to retrieve user information by using Identity built in manager classes. You can also implement your own identity system and authentication flows by defining your own claim types and store management strategy.